Overview
INK Entertainment is a hospitality and entertainment company headquartered in Toronto that maintains various properties, mostly nightclubs and restaurants, a country club, two annual music festivals, two talent agencies, and a hotel currently under construction.
The project's goal was to create an app for INK’s ticketing platform to make it easier for users to buy tickets from their phones.
Challenge
Since INK is one of our clients and was thinking of making an ecosystem of apps, our company decided to pitch them the idea of creating a ticketing app that would fit into their ecosystem using our no-code/low-code platform. We decided that we would be able to test a small app for INK and expand the ecosystem over time. Unfortunately, there wasn’t a budget for very much research and testing. As this was a constraint I could not control. I made the most of the time allocated.
My Role
I worked with a cross-functional team as a Lead Designer, communicated and collaborated with development, and solved problems as they arose. We conducted a UX audit for the ink tickets website and tried to get familiarized with it. We also implemented new theming, designed wireframes, sought feedback, and incorporated changes.
Objectives and Goals
We worked with the development and hammered out a schedule of deadlines and goals. We kept in regular contact with each other and did some design sprints to keep the team on track.
Website Audit
First, we did a website audit of INK tickets. The things that we focused on were
1. What is the information architecture of the website?
2. What are the user flows for buying tickets?
3. What content is displayed on the event detail page?
We involved engineering from the very beginning so that everyone is on the same page. We had some more questions to answer from their perspective like
1. What are some of the third-party integrations that INK tickets has?
2. Do these third-party integrations have an API that we can access?
3. What data is being pulled through the API?
Features & Functions List
After conducting research and gathering requirements I sat down with the design team, stakeholders, and engineering team to create a list of features and functions for the first release of INK tickets.
Sitemap
We created a sitemap of the high-level pages that would involve all the features we previously listed in the features and the functions list.
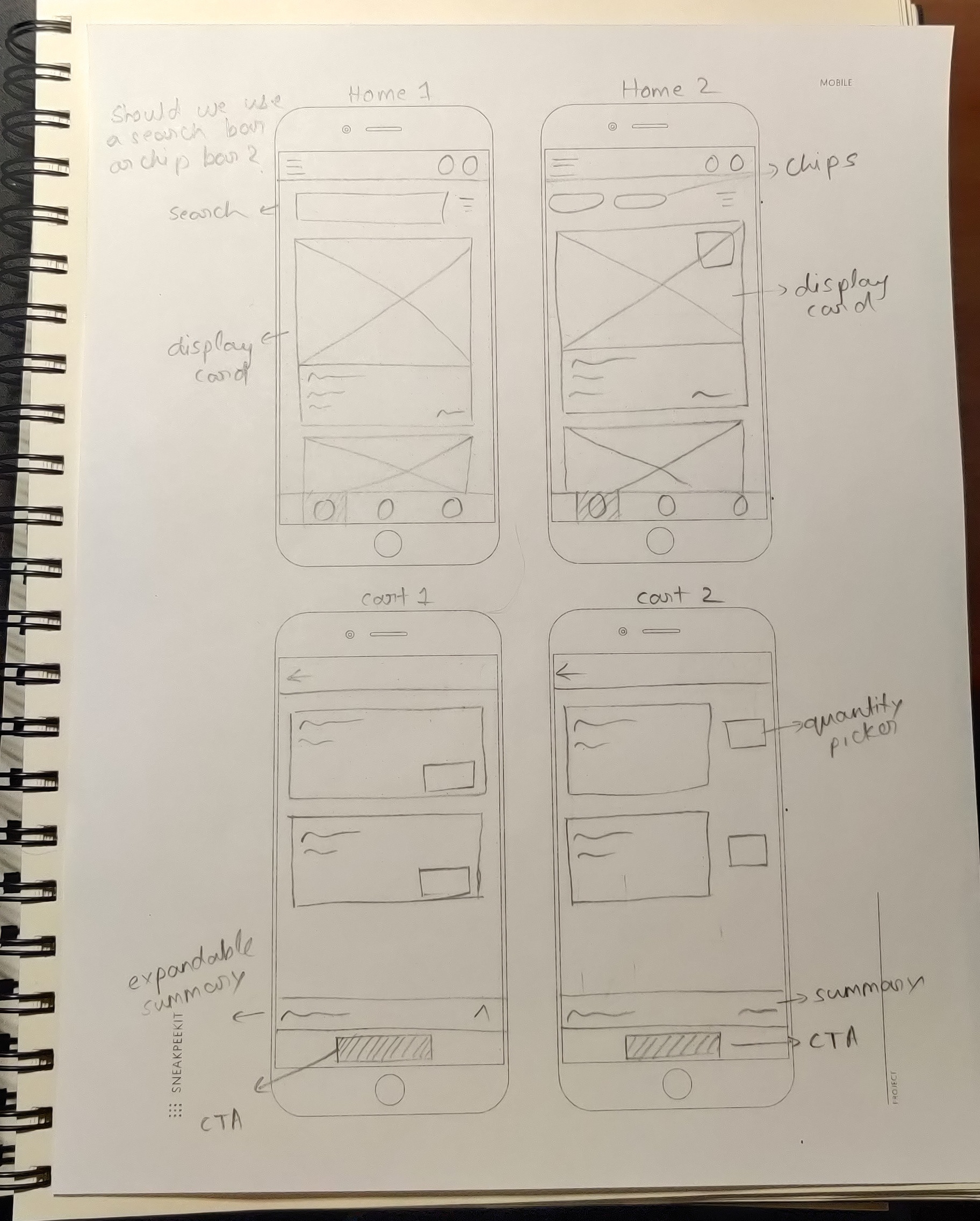
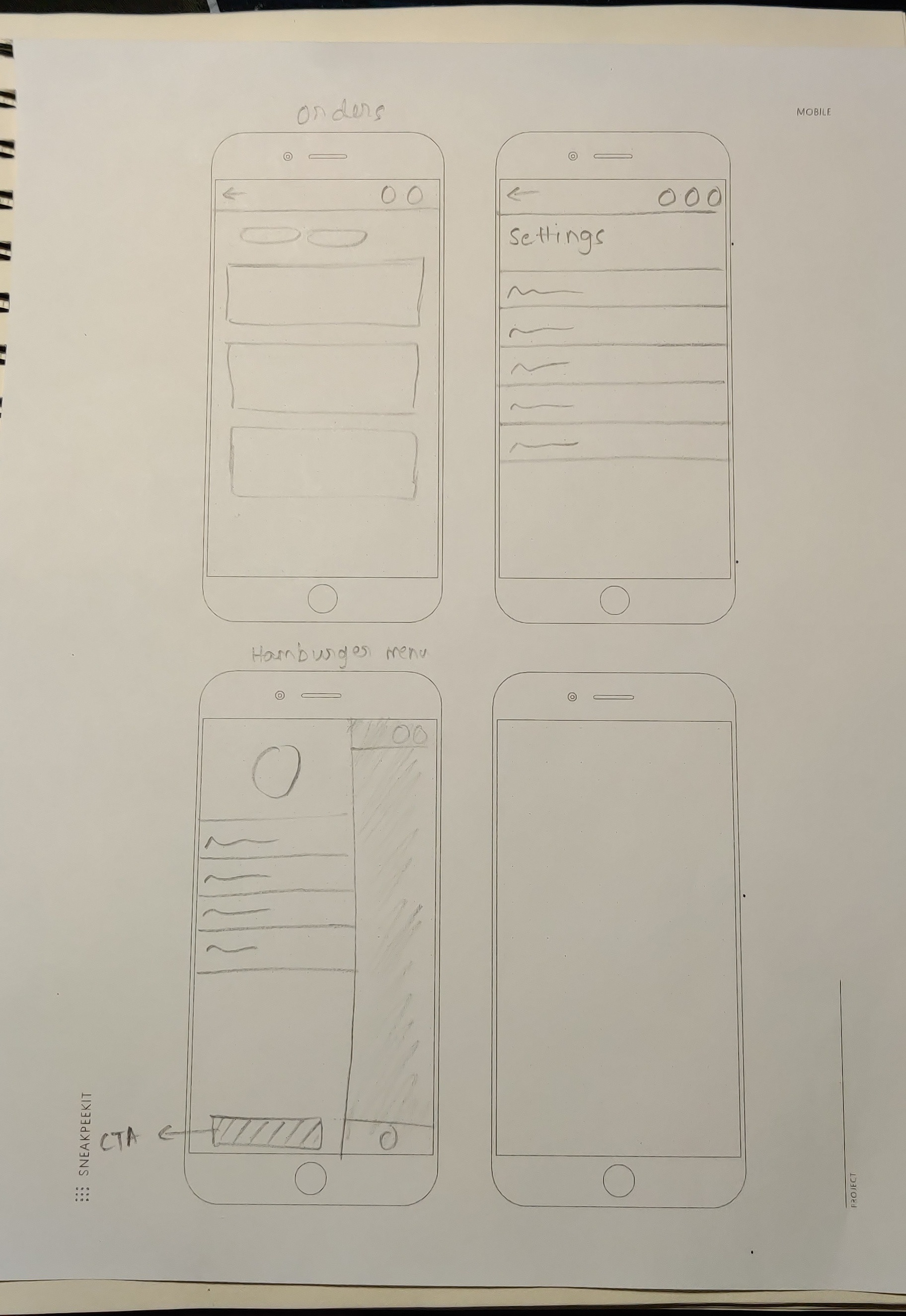
Sketches
I like to sketch out layouts and ask questions as I go. This helps to quickly iterate through designs and explore options. As I had to work within the limitations of our no-code/low-code platform, I sat down with developers and was able to ask questions about implementation. This quickly helped the team understand where the design would be headed as well as making sure I was in the right direction prior to getting into pixel-perfect UI designs.



Wireframes
From my sketches, I began to create low-fidelity wireframes in FigJam. Wires were useful to understand the placement, hierarchy of features, and functionality that we needed to include on the page. I quickly moved from low-fidelity wires into designs.
Since our no-code/low-code platform uses widgets or reusable components, I had to design taking every possible scenario into account so that the widget design could be reused for our platform.
UI Design
Next, I was able to create designs in Figma. The style was based off of INK entertainment's branding. I designed both the light and the dark theme for each of the screens as that's what the development wanted.
Design Review
It’s important to get other sets of eyes on your work as a designer, but unfortunately, this project didn’t allow for user testing.
However, I was able to run my wireframes by colleagues for review and got some valuable feedback
Conclusion
The further steps would be to do QA testing to iron out the bugs. This is just the MVP, so we will be working on the next iterations which will include new features being added.
I learned a lot from this project. Some of the biggest takeaways from this project are:
1. I learned to design according to data coming in and make sure that my designs take into account the edge cases.
2. I had to design keeping in mind the reusability factor of the components as that's very important for low-code/no-code builders. We had to design keeping in mind the design system that we already have with some minimal changes.